I feel like my post this week is…sort of constantly in a state of flux. I used this past week’s lessons as a chance to have some fun and play around. I’m sure in like a few hours I won’t even remember what I uploaded. That’s not to say I didn’t take this seriously, I did, I’m just having so much fun exploring that I uploaded what made me laugh the most.
Pedal to the 5th degree
I wasn’t too happy after my flashlight. I was pleased with the amount of work that I put into it but as I sat in class listening to people share I felt ashamed. I was going to share my first real failure at ITP but I just felt too downtrodden to do it, too ready to move past it and learn from it. So in order to learn I had this crazy notion that I needed to go harder this week, do something more, something bigger and more creative. Originally I wanted to do shelves but then I thought a customizable pedal board would be cool.
When I did the flashlight, I learned the rule: “Be prepared for the unexpected”. My second project I learned that “be prepared for the unexpected” isn’t a rule, it’s a universal truth.
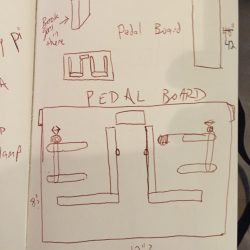
I got a head start immediately after class. I sketched a pedal board in my notebook and after a conversation with you, Ben, thought it would be cool to add a customizable feature. I figured I could use the router to make four ½” holes in the board and put nuts and a bolt in them to allow adjustability for the pedals. I went home that night and measured the five pedals I had to see how many inches my “holders” would need to be.


I was excited to get started so I looked around for some unused plywood. I luckily found a discarded piece of 24×14 1” ply and used it to draw my first prototype

Then I took the wood and put it in the panel saw. I did this after measuring because I wanted to double check that after I put everything down in the prototype, all my pedals would fit. In hindsight I should’ve done more accurate measuring from the get-go but I got lucky in that the size ended up being close to right.

Once my measurements were more finalized, I went to Home Depot to pick up more wood. Unfortunately however, Home Depot was blocked off because of the explosion in Chelsea, so I headed to Lowe’s. It turned out they only had ½” ply which wasn’t ideal. I really wanted something a bit more firm because pedal boards can take a beating but because I didn’t know how long before Home Depot would re-open, I decided to buy 5 pieces of ply.

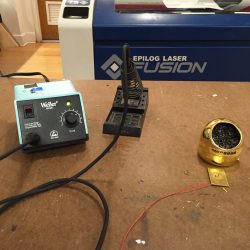
Knowing that I would need to use the router in order to make the holes for the customizable part, I signed up for office hours. After a great lesson – thanks again, Ben – I got started. First, I used my measurements in my diagram to trace where I need to route. Then I used the drill press to put holes in those measurements. This was to ensure that when I was routing, I would know where to start. After drilling those holes, I went over to the router and began routing my life away. I gave each hole a good four or fives passes with the router and I used a C clamp and a block as a customized stopper so I would know when I need to stop routing. I was so preoccupied with getting this right however that I only got a photo of the final product.




With the main holes routed, I had three more big steps: cut out the pieces of wood that would serve as sort of an L shaped or reverse L shaped stopper, drill holes in those pieces so that the wires from the pedal would have a place to go and drill holes in the top of the board so any excess wires could be run through the back.



After that is where I ran in to some very frustrating trouble. I thought I could just screw the thin panels that I’d cut into the wood. I bought some ¾’ inch screws and tried to screw the bottom of the L into the wood to no avail. I took a deep breath, tried again. No luck. I tried the vertical part of the L: it stripped the wood. Frustrated truly beyond belief, I asked you for help and you suggest I glue the smaller piece of panel – very wise and try using pilot holes for the vertical pieces of the wood.

I tried doing that and had a lot more success.


I had one more step now before spray painting: filing off excess wood.

Now that I had clean wood, I applied the finishing touches and finally had a final product.


This exercise was another great lesson for me. I bit off a bit more than I could chew which probably wasn’t the best idea but I ended up getting very comfortable using the router, the band saw, the drill press, spray paint and more. I walked around Home Depot (I ended up going back on Tuesday to get spray paint and some bolts) like I actually knew what I was talking about and that felt good. I learned that things will very unexpectedly go wrong and that’s cool, we have a week. With that said, make your project manageable and if it’s a bit too big for your britches spend a LOT of time early on. Even more so than I did. Eager to apply these lessons to the next project.
Intuition, What A Show. Intuition, Here We Go.

I have two nieces – Charlye (18 months) and Brooklyn (5 months) – and a nephew – Gabriel (3 soon to be 4). While Brooklyn is amiable, Charlye and Gabi can be quite a handful and when they are my brother and sister are quick to put an iPad in front of them. Charyle and Gabi (who are in Maryland and New York respectively) pick it up and use it as if they have had the technology for years now. What I am curious to know is: is this merely mimesis at work or is intuition something that needs to be added to discoverability and understanding for important design characteristics. I won’t deny the impact of mimesis. While I’m not expert in child psychology, I feel I’ve read enough to know that the major way in which infants and toddlers learn is through copying what they see their parents do but is that all? Or is there something else at play here? Is the design of an Apple product so understandable and discoverable that even a human, weeks away from being tabula rasa can use it?

Ok, maybe I’m being a bit hyperbolic here. By their age Gabi and Charlye are hardly blank slates, they know the necessities: eating, sleeping, walking, etc. But to use that technology so seamlessly has to reflect well upon the company in some way. Perhaps it’s Apple’s usage of signifiers that makes their products so great but if that were the case, why would Gabi or Charlye know more than how to unlock the screen with a swipe? Let’s get specific. When they receive their iPads, not only can Charlye and Gabi unlock the iPad with a swipe, they can find the app that they like, the one with the “moo” or the “roar”. They know the symbol for movies and can pick out an episode (though the signifier here would be a still from the episode.) So does this prove Gibsonian psychology that posits the world contains clues and we pick them up through “direct perception”? Enhance it? Or maybe negate it.
Taking that a step further: harkening back to the Bret Victor video we watched last week, in all the examples of this sort of new-age, futuristic technology that Microsoft was showing, I found it curious that there were no signifiers. In their mind, the signifier seemed to have gone the way of the dodo. In its place was …well, intuition one could argue. The user needs no arrow to show it to swipe left or swipe right, they just simply know. Is this something that they intuit or are they evolving in parallel with the technology. In counter to Victor, I argued that maybe we shouldn’t be as reliant on our hands as we want to be despite how expressive they can be. At the time I didn’t know what should take it’s place and now, maybe I do. Maybe it’s…intuition.

Think about the launch of the new iPhone 7. When it launched, the internet (or at least reddit) was in a collective tizzy over the lack of a headphone jack. This isn’t the first time that Apple has drastically changed their design and it won’t be the last yet people continuously come back to it. Is it because of familiarity or does the fact that we have pleasure – by way of design – in our pockets keep us coming back. I whole-heartedly agree with the fact that good design means that beauty and usability are at a balance and maybe Apple is the perfect testament to that. I prefer the aesthetic of the Apple to the Nexus therefore I’m willing to overlook what I think are sort of …not design flaws in terms of they aren’t functional but…not what I particularly want to get from a design. And maybe it’s my ability to intuit how to use the new iPhone 7 without the jack that makes me overlook my distaste for their “courage”.
One Home-Run of a Switch!

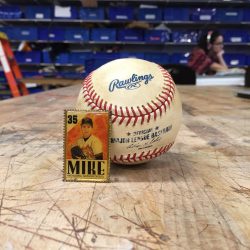
As I was sitting in my apartment late last night, I was thinking of something that I could turn into a switch. I took down a bag of miscellaneous junk my girlfriend hid from me in the closest and found an old treat: a Mike Mussina pin from 1995. “He may have not been conducive to winning a World Series but I bet this pin is conducive!” I checked with my digital multimeter and sure enough, good ol’ Mike was conducive. But now what to do about it?
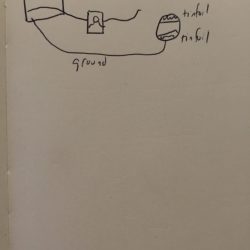
I decided since he threw baseballs for a living, and there was an old foul ball in my bag, maybe I should do something where when the Moose threw a strike, an LED lit up! I started with the bare essentials: my pin, my ball, and my ….vernacular schematic


I knew I would have to run wire from the conductor – the pin – to my source of power – my Arduino Uno. So I stripped two wires and soldered them to the pin: one to go to the breadboard and one to be my switch.



A baseball however isn’t conductive, but a sheet of tinfoil is. It wouldn’t be enough to simply cover a ball in tinfoil however, I would need to also run the ball to ground (as Dhruv very helpfully pointed out). So I covered the ball in tinfoil and tried soldering to it but as Emmanuel pointed out – man that’s one helpful shop staff – the tinfoil wouldn’t be able to get to the right temperature for me to solder to it and if it did, it could just burn up. So, I stripped a long piece of wire, wrapped it around my ball like a big piece of yarn and soldered at points where the wire met.

Now theoretically, all I would need to do is run the excess wire into ground, and touch the wire coming from the pin to any of the exposed wire on the ball. So did it work?
Flashlight
I have to admit I did not start this flashlight with an idea in mind and I regret that. Not because I think it was the wrong way to go about it or anything, but…well, I guess I’ll get to the reasoning in a bit. Having never really made anything before, I decided to cling to everyone’s favorite security blanket: Google. After a few minutes perusing the results for DIY flashlight, I found something that I felt capable of using as a resource.
My plan was to make a sort of bare bones flashlight that I could customize. I figured I could take the cardboard and either paint it or put a design on it. After building the first model, I decided I wanted a bit more of a challenge and came up with the following idea.

My nephew lives up town and I figured I’d keep with the spirit of the project, and make something for him. I thought it would be a good idea to customize the flashlight to have different attachments that could fit onto the front. This is where the idiom “The best laid plans of mice and men” really applies.
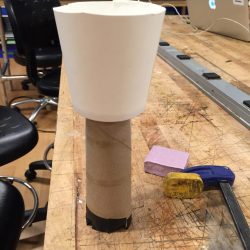
The first thing I did was attach my wire to my fasteners.

After that, I used my electricaltape to secure two D batteries together. This was, unfortunately, the straightest I was able to get them. I took my two fasteners and stuck them into a cardboard tube about 2.5” apart from one another. After having inserted the batteries, I wasn’t too happy with the size of the cardboard tube, so I used a larger one instead. I taped the wire attached to the lower fastener to the bottom of the electrical tape and left the top wire exposed out the top.




Just to make sure the light worked, I placed the wire from the top fastener around the bulb, put the bulb on the top of the D battery and used my “switch” – a paperclip I stripped with wire strippers – to connect the two fasteners. It worked, but here’s where problems arose. The wire wasn’t holding the bulb in place well enough. Especially not well enough for me to attach a cup on top. The bulb obviously needs to remain rested on top of the D battery for it to work but it wasn’t staying in place. At first, I tried to use cardboard to keep it place but to no avail.
Then I tried to solder the wire to the bulb, which made things a little bit easier but not for long. While the bulb was definitely closer to the top of the D battery, it still wasn’t touching the D battery. It was missing it by about half a centimeter which was very frustrating.
After experimenting with electrical tape, I decided to ask some of the shop staff for questions. Emmanuel (I believe was his name, though I’m not sure on how to spell it) gave me some recommendations, but also gave me some fantastic advice that I think is going to stick with me: it’s often better to use rigid instruments when you’re making things because they’re set and won’t move around as much and can be sturdier. This was the problem I was running into exactly. I had malleable instruments – cardboard, paperclips, fasteners – thinking the easier they are to manipulate, the better it would be to customize and adapt. Instead, I got a flimsy, fragile product.




After an hour or so of looking for solutions and trying out suggestions from staff members – glue gun, more soldering, changing materials – the only thing that worked for a consistent amount of time was good old scotch tape so that’s what I used. Even this wasn’t ideal though because when I put the “head” of the flashlight on – the cut in half water cup – sometimes the light would flicker. To be honest, at this point, I thought to myself, “Fuck it. Maybe it’s ok to just have a working light without the decal that I want to attach to it,” (see sketch) but I didn’t want to give in. I used a box cutter to cut the “G” (to stand for “Gabi,” my nephew who I intended to give the flashlight to) out of cardboard and nestled it into the cup for a finished product.


I learned a LOT in the creation of this light bulb. Despite the fact that it worked, I really consider this my first failure of ITP. It didn’t live up to my design standards, is a bit too flimsy and is unimaginative. Would I change the experience then? No. I’m happy I learned what it feels like to fail, because I feel like I learned much more than had I succeeded.
2001: A p5.js Odyssey
Computation & You!
How does computation apply to my interests? Well that’s….hm. The word computation in and of itself is one that I just struggle to wrap my head around. It’s like an idiom that I know in context but I struggle with in practice, sort of like, “A bird in the hand is worth two in the bush”. Well, I guess I don’t know what that really means either. Yet when I think of my interests – acting, sports, videogames, music – I can think of many ways in which computation applies. I would love to peel back the curtain in front of video games and see how they’re made, would love to sift through the bevy of data baseball annually spews out and make firm sense of it, would love to make an algorithm that shows just why Nina Simone gets me the way she does.

I think, above all though, computation applies to my interests because it provides an exciting new framework in which story can be told. Videogames, baseball, acting, it all comes down to story, doesn’t it? I’m reading this book by Jaron Lanier right now and in it he introduced me to the work of Karl Popper. Popper posits (lovely alliteration there; hope you said it out loud like I did) that science never achieves absolute, eternal truth, but instead gets closer and closer to truth by disqualifying false ideas. Computation provides a means to achieve a new truth in story and while that doesn’t disqualify other storytelling mediums, it does provide an exciting new tool of expression.

My Sketch

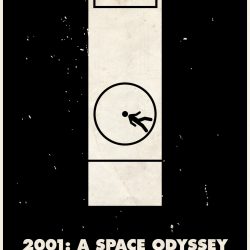
My image is based off of a poster for the film 2001 A Space Odyssey – a favorite of mine. Originally, I was going to do my best to create the exact same image but I wanted a little bit more of a challenge so I decided to replace the walking stickman with a version of Hal based on a different 2001 poster. Eager to put a little bit of my own touch on it, I thought it would be cool to create the illusion of planets aligning above the obelisk. This is mostly where I ran into trouble.
Originally, I wanted a few of the planets to appear as if they were being eclipsed but I couldn’t figure out how to properly overlay two circles on top of one another to create that illusion. A classmate of mine, Michael Kriphack, gave me a quick and helpful lesson, reinforcing the order of operations. The issue ultimately ended up being resolved thanks to the push() and pop() functions and a great web editor that made the guessing game of where things should go far less laborious than it was with the downloadable p5 editor. In an ideal world, I would have loved for the planets to start off farther left and orbit around the center of the image, coming to a rest above the obelisk. Despite a few Google searches and some hard digging through the p5.Js reference library, I couldn’t figure out how to do this. Below is my code.


function setup() {
createCanvas(400, 400);
background(0);
//smallplanet
strokeWeight(3);
fill(250,250,0);
ellipse(196,28,75,45);
//mediumplanet
fill(250,200,0);
ellipse(198,50,90,65);
//largeplanet
fill(250,100,0);
ellipse(200,75,100,75);
//MainRectangle
fill(255);
rect(137.5,75,125,275);
//TopRectangle
strokeWeight(3);
rect(150,90,100,15);
//centercircle
fill(20,0,0);
ellipse(200,230,100,100);
fill(255,0,0);
ellipse(200,230,95,95);
fill(255,75,0);
ellipse(200,230,70,70);
fill(255,125,0);
ellipse(200,230,50,50);
fill(255,155,0);
ellipse(200,230,30,30);
fill(255,75,0);
ellipse(200,230,20,20);
fill(255,75,0);
ellipse(200,230,15,15);
//bottom line
strokeWeight(5);
line(139,310,260,310);
}
function draw() {
}
Interactivity

How Would You Define Physical Interactivity?
When I think of physical interaction the first thing that comes to mind is two actors moving in space with one another. The… vagueness of that statement is intentional, I suppose and is definitely a product of my acting training. Physicality however doesn’t need to be between two actors in the prototypical sense of the word; the definition of “actors” is malleable. Crawford’s definition of interactivity – a cyclic process in which two actors alternatively listen, think and speak – is a very apt one in that it takes into account the fluidity of the word “actor”. An actor can be a computer, a car, an iPhone or a human being. While I respect the definition that Crawford puts forth for interactivity, I find some of the examples that he gives to support this definition to be a bit antiquated.
Crawford states that “performance artists seldom interact with their audiences at any deep level” a statement Marina Abramovic would take great offense to. He claims “the dancer doesn’t set the beat or in any fashion provide feedback to the music makers” which seems to nullify the notion of a muse. At the end of the first chapter he acknowledges that the definition will change and that his definition is a useful one. I totally agree. What I think I’m at odds with however is the authors seeming lack of foresight – “Software designers who try to compete with movies, music, or printed graphics are guaranteed to lose”? Really?!

Crawford’s definition to me is a foundation, a base of a pyramid that is futilely trying to build to a pyramidion when in fact it should be working from the tip down to the base. What’s another layer to the pyramid, huh? My definition of physical interaction is when two “actors” cause a change in one another. My issue is that I struggle to define “change”. By my definition, a film is still not interactive because there isn’t a “change” occurring on both. But performance art can be interactive. So can using your phone. So can playing music. So can listening to music. My definition isn’t better or worse, it’s merely a feeble attempt to modify or evolve the foundational one put forth by Crawford.
What Makes For Good Physical Interaction?
I think efficiency is a defining characteristic of “good” physical interaction. This is sort of at odds with Victors rant against the underutilization of hands in technology. The author gets upset that the interface of the future is less expressive than a sandwich. Isn’t that sort of a good thing? It seems rather daunting to me that every time I would want interact with my friends via text message or e-mail I would have to go through as many steps as I would when making a sandwich. If a tool addresses human needs by amplifying human capabilities as the author says than why does it matter that the hand isn’t being utilized if the mind is. Now, it may be a bold claim that interactive technology is amplifying the mind but I think it’s doing so more than making a sandwich is.
Evolution, in my mind, seems to be a process of simplification: vestigial organs begin to fade away because of lack of necessity. While I’m sure there are a bevy of instances that negate that, that’s just sort of what I conceive evolution to be. If the apex of the “hand” has come and gone, then so be it. Do I think the hand is going to go the way of the appendix? Probably not – it would certainly make music a bit less dynamic – but I don’t feel as up in arms (pardon the pun) about the underutilization of the hand as Victor seems to be.
I think good physical interaction is …streamlined and practical. That’s a slippery slope because it downplays the importance of beauty and art. Art doesn’t need to be efficient or practical and I think there is certainly a place for art in physical interaction. Can you have good physical interaction without art? That to me is the real question and one I don’t have an answer for quite yet.
Non-Interactive Digital Technologies?
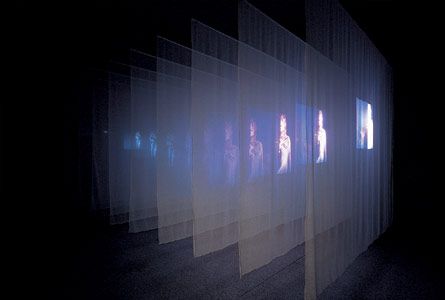
In keeping with my definition of what physical interaction is, yes, I would say there are works from others that are a good example of digital technology that is not interactive. Or at least, they utilize digital technology and are not interactive. One of my favorite exhibits is one I had the pleasure of seeing in a museum in Italy (the name of which unfortunately escapes me). It was a Bill Viola exhibition entitled The Veiling that featured a system of nine sheer scrims that were hung parallel to one another in a room. Each scrim caught the light from a video projection positioned on either end.



I suppose you’d have to use a pretty loose definition of what digital technology is for this exhibition to fall under it but for argument sake, lets say it’s a good example of digital technology being put to use. I was immediately taken by The Veiling because I felt as if I could interact with it. There was about a foot or so between each scrim in which you could walk and by doing so I felt as if I was submerged into the experience; like I was with those in the projection. This is not interactive however because there was no conversation taking place. Those featured in the projections didn’t know I was encroaching in their space and neither did the artist. While the façade of interaction was present, this was wholly a one-way experience.
Carter Emmart
For our very first Applications class, our speaker was Carter Emmart, the director of Astrovisualization at the American Museum of National History.